Catapult Sports
Portal
Portal is a cutting-edge product revolutionizing how sports coaches and analysts interact with game footage. Powered by data from reputable third-party sources, Portal enables users to efficiently search specific points within video recordings of sports games. With Portal, users are able to pinpoint and analyze their key moments with just a few clicks, enhancing their overall viewing experience. We created Portal to simplify the day-to-day processes for many sports organizations, eliminating hours of tedious searching and scrubbing film.
After conducting an analysis of the original video interface by observing customer interactions, conducting several interviews, and using data from MixPanel to analyze the original video interface, I identified some key problem areas.
It was challenging for users to quickly locate the precise moments they needed. For example, the current interface required extensive manual searching, making it time-consuming to efficiently find specific plays or highlights.
The dashboard displayed information in a cluttered and non-intuitive manner. Users requested more streamlined and visually clear interfaces, allowing for easier navigation and quicker access to important data.
The design lacked responsiveness, necessitating sideways scrolling without clear indicators for users, which was particularly problematic on mobile devices. Key data points like play markers and timestamps were not immediately visible, causing frustration among users.
The lack of information about the last update time left users uncertain about the recentness of the displayed information. Administrators handling customer inquiries frequently raised this issue.
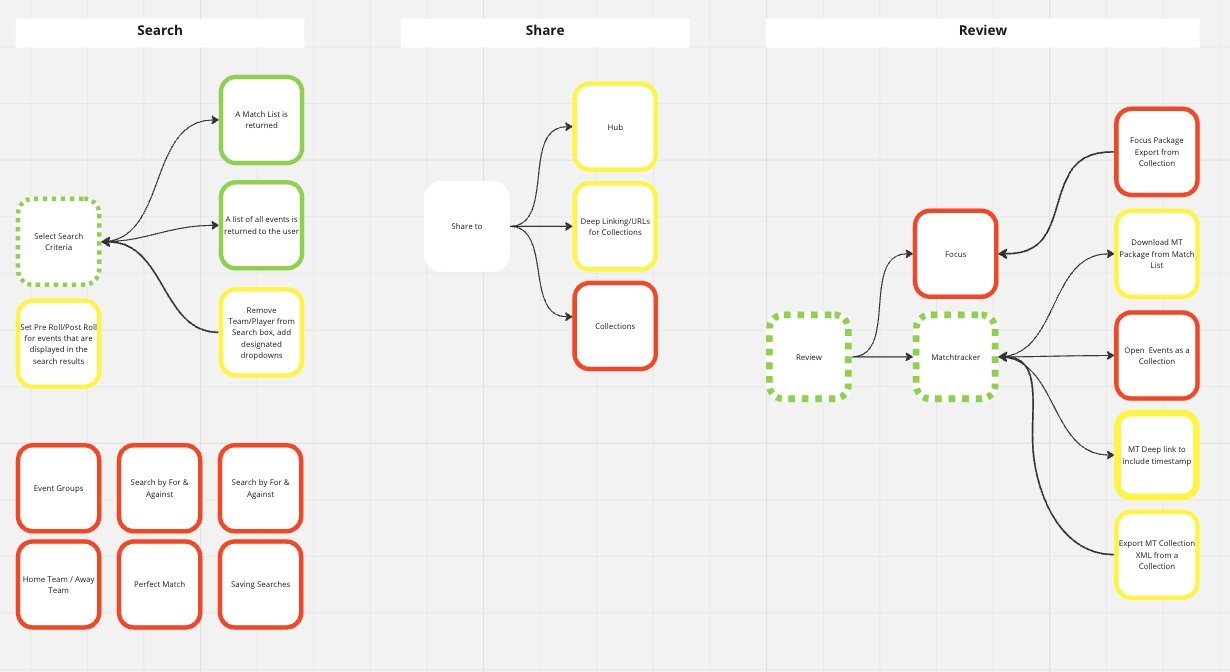
After identifying these issues, I compiled a requirements document and created a flow chart outlining the expected user navigation through the interface.




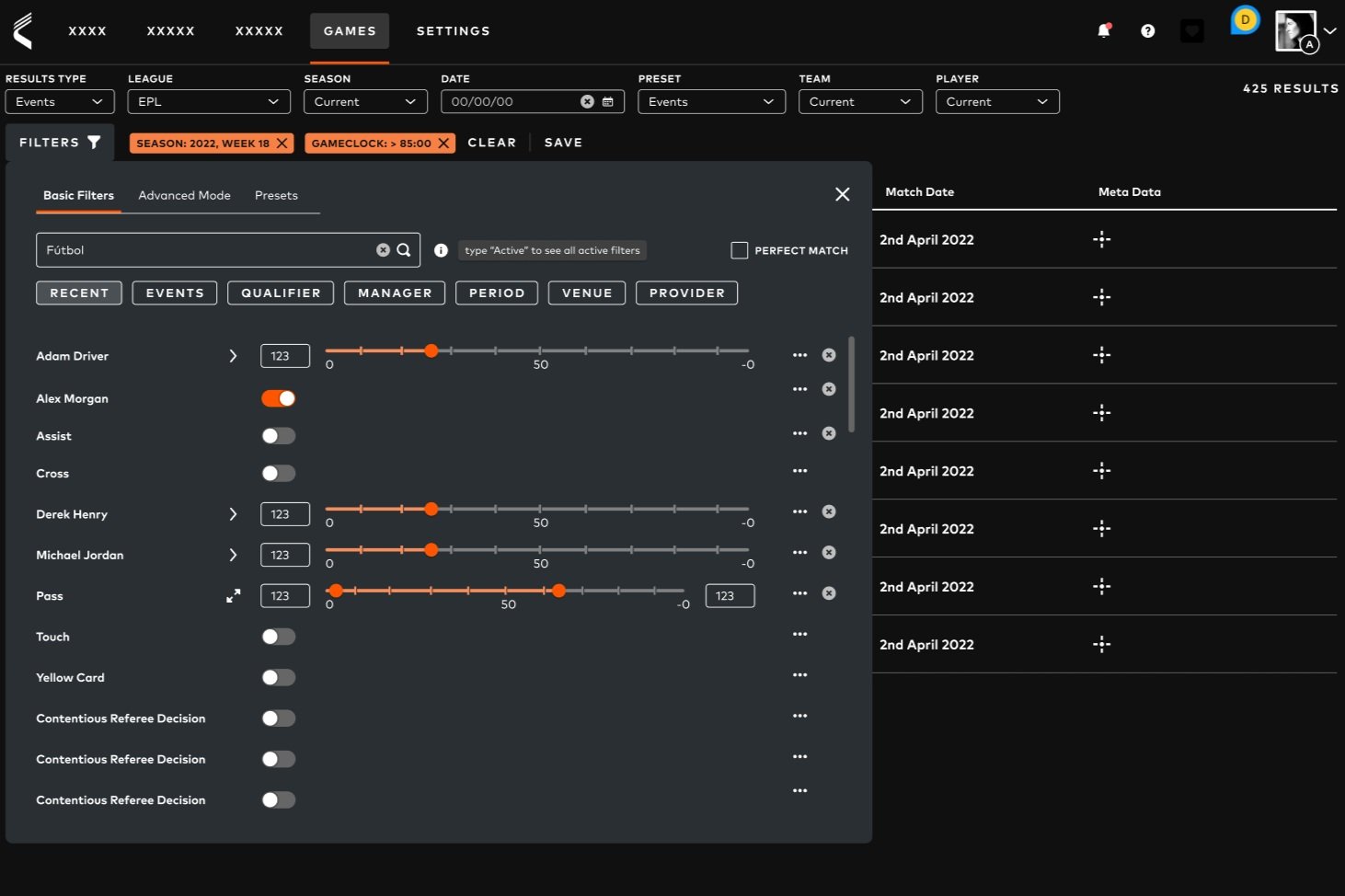
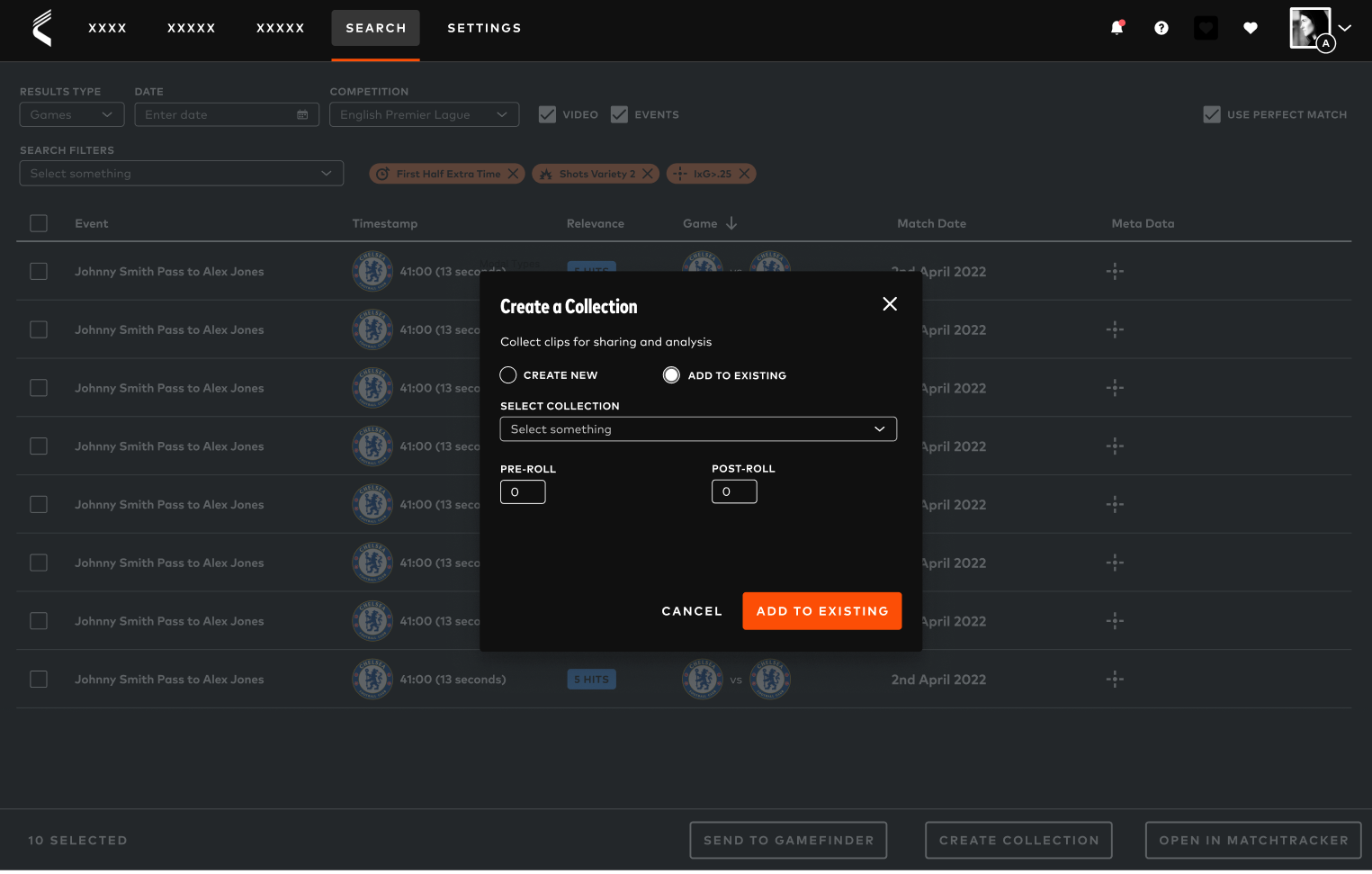
I collaborated directly with our UX designer to create a user experience that allows them to quickly search for specific points in games and create a collection from those clips. I understand through speaking to our customers that there was a need to simplify their process of creating collections quickly so that coaches can analyze the clips from the previous games.
Every video coordinator has their own process, but most have the same end goal. I wanted the interface to simplify their processes while letting them choose. The screens above show some of the process where users would search for specific clips, create a collection, and also add pre- and post-roll to the clips to allow users an opportunity to see formations, sets, and ball placement before the play begins and afterwards.
When I demoed this for users, they were extremely excited about the potential and saw it as a huge improvement to the previous interface due to the navigation and functionality.