Catapult Sports
Catapult One
In my time at Catapult Sports, I spearheaded the development of Catapult One, a web-based product that allowed users to upload wearable data from their athletes participating in games, practices, and individual sessions. This product was built from the ground up with our remote engineering team in Ireland.
I worked closely with our UX, Sales, and Marketing teams to explain the product's benefits and gather feedback. Our UX designer and I conducted usability testing sessions with prior customers to gain perspective and gather feedback, which informed our development process.
We identified that users needed a seamless and branded experience, so I managed the transition of the product's look to reflect Catapult Sports' branding, utilizing our internal component library.
To help users adapt to the new product, we created informative materials and communicated the benefits through various channels. This collaborative approach resulted in a product that effectively met our users' needs, providing them with valuable insights into their athletes' performance and helping them make informed decisions.






Catapult One Development
We built Catapult One from 0-to-1. The product was formerly called PlayerTek. Catapult One would be a rebranded version with simpler navigation and company branding. Our engineering team prioritized feature parity while also building reusable components. Our UX Designers were busy mocking screens in our many design review sessions, leaning on the older version of the product while also speaking with users in Zoom sessions and in person at various conferences.
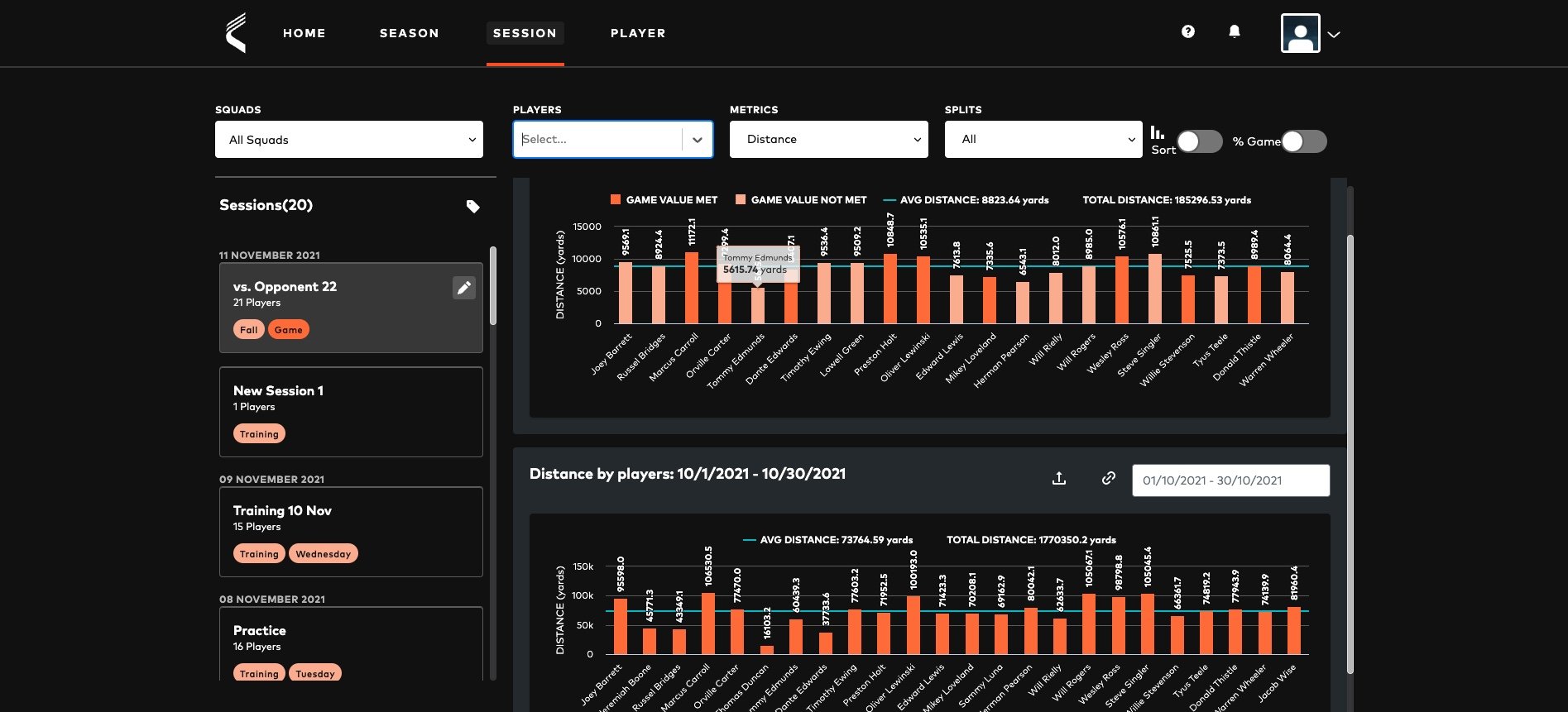
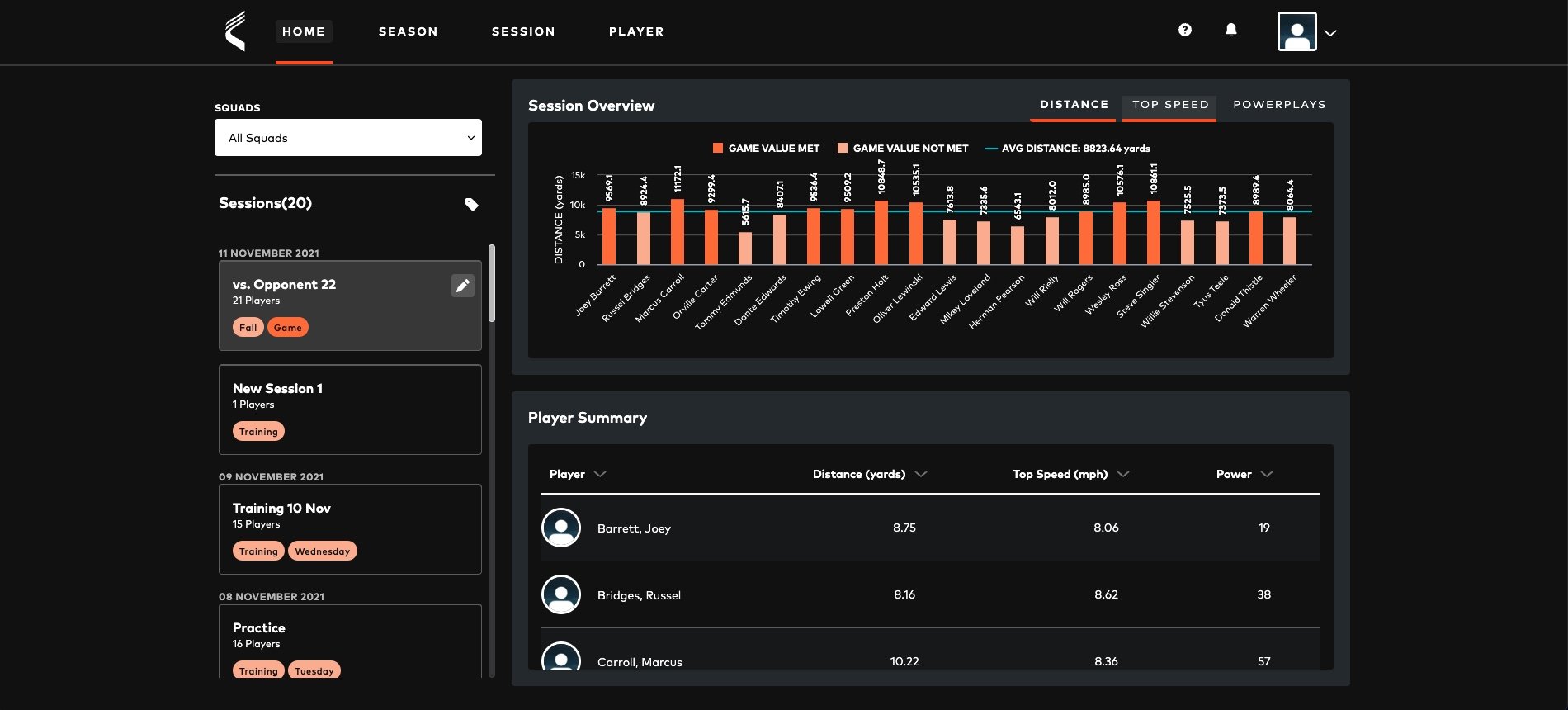
While building out the product, I knew users wanted to be able to view their insights easily and quickly. After many user sessions, I determined it would be best to create a user journey that placed the insights in front of the users as soon as they logged in. This would create excitement within the user and encourage them to click on the other tabs to see deeper insights.
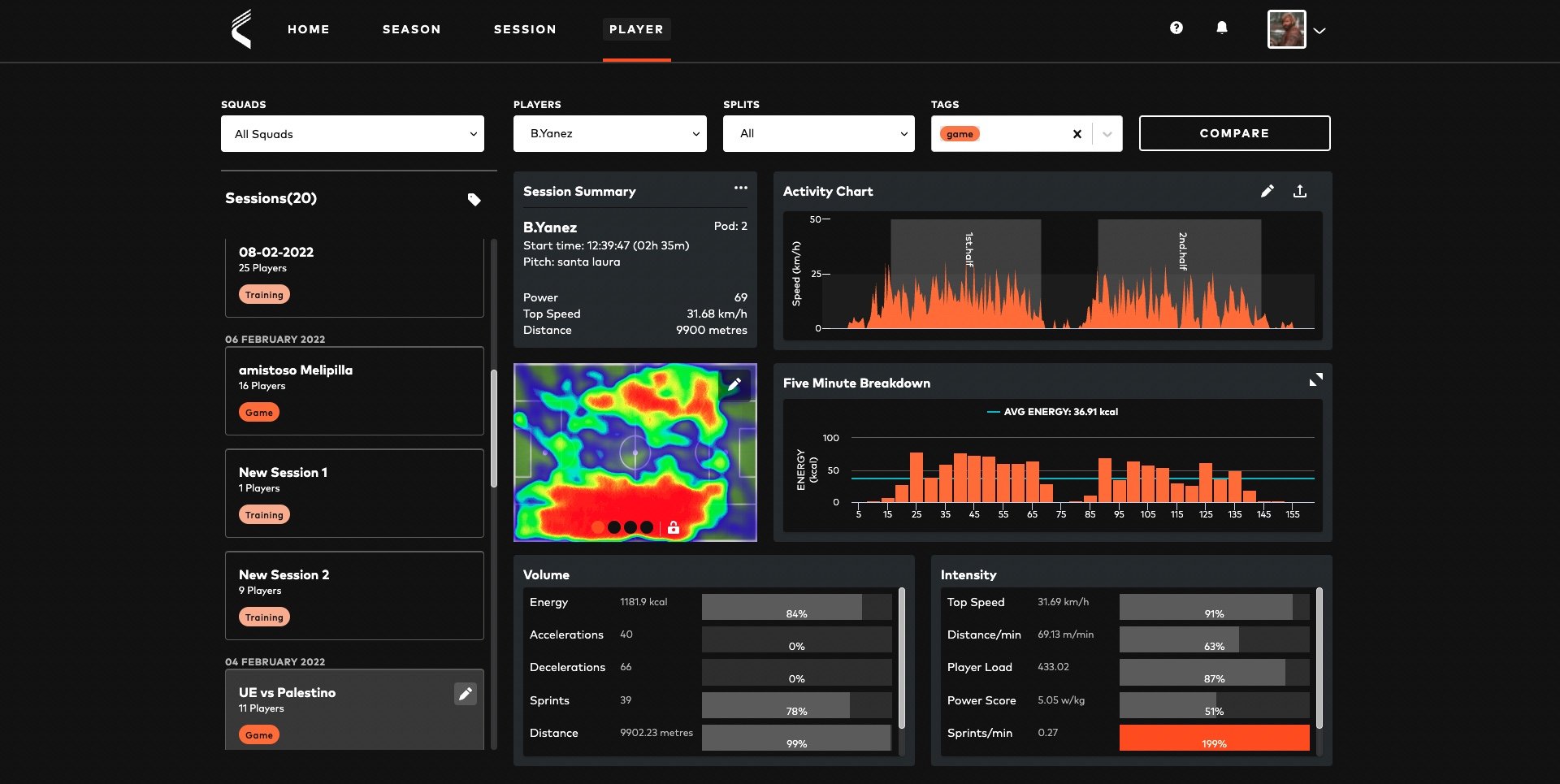
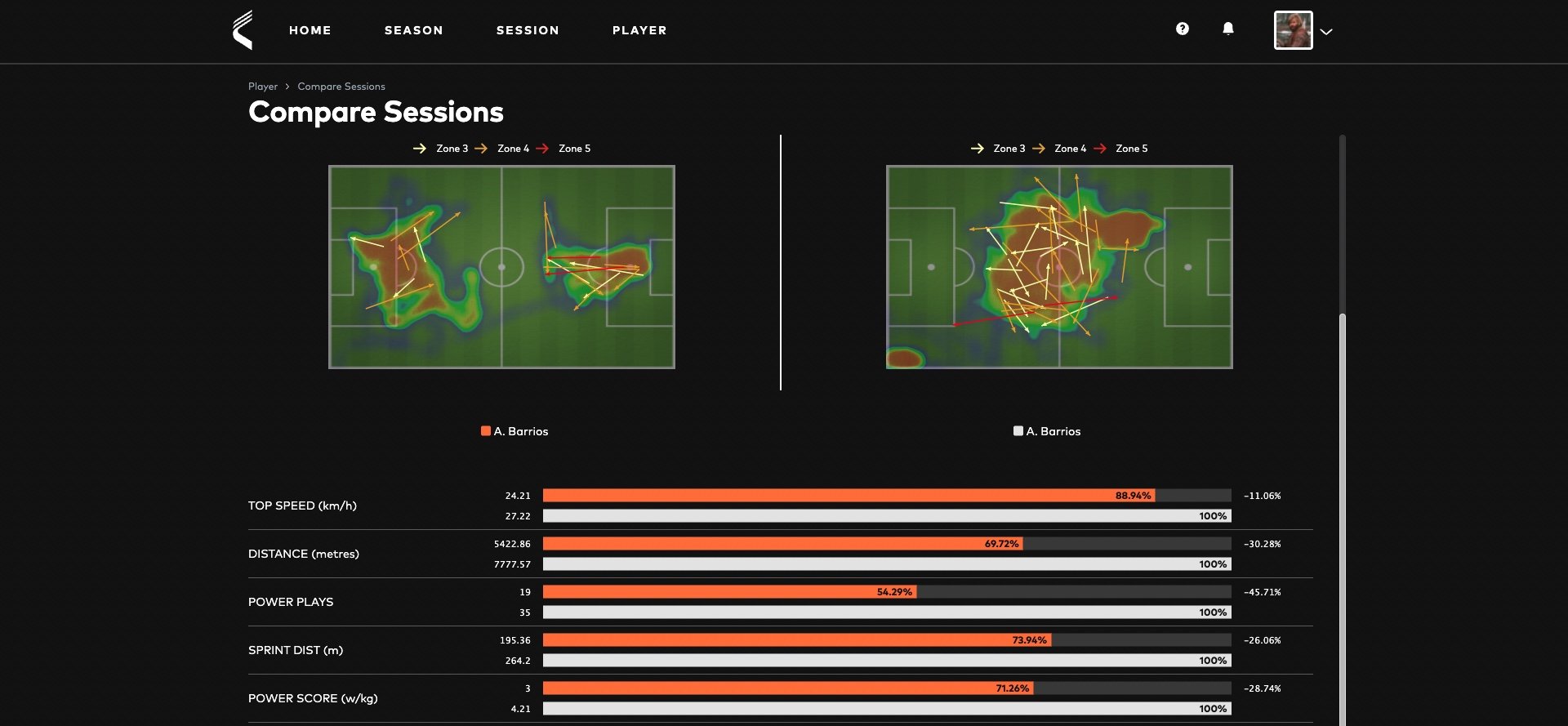
I also learned from users that having "player profiles" would be critical to viewing all of one person's insights in the same place. The player profiles gave users the opportunity to see session summary, activity chart, heat maps, volume, intensity, and a five-minute breakdown. The player profile was a key MVP requirement, and we could use it as a baseline to add more features and insights.
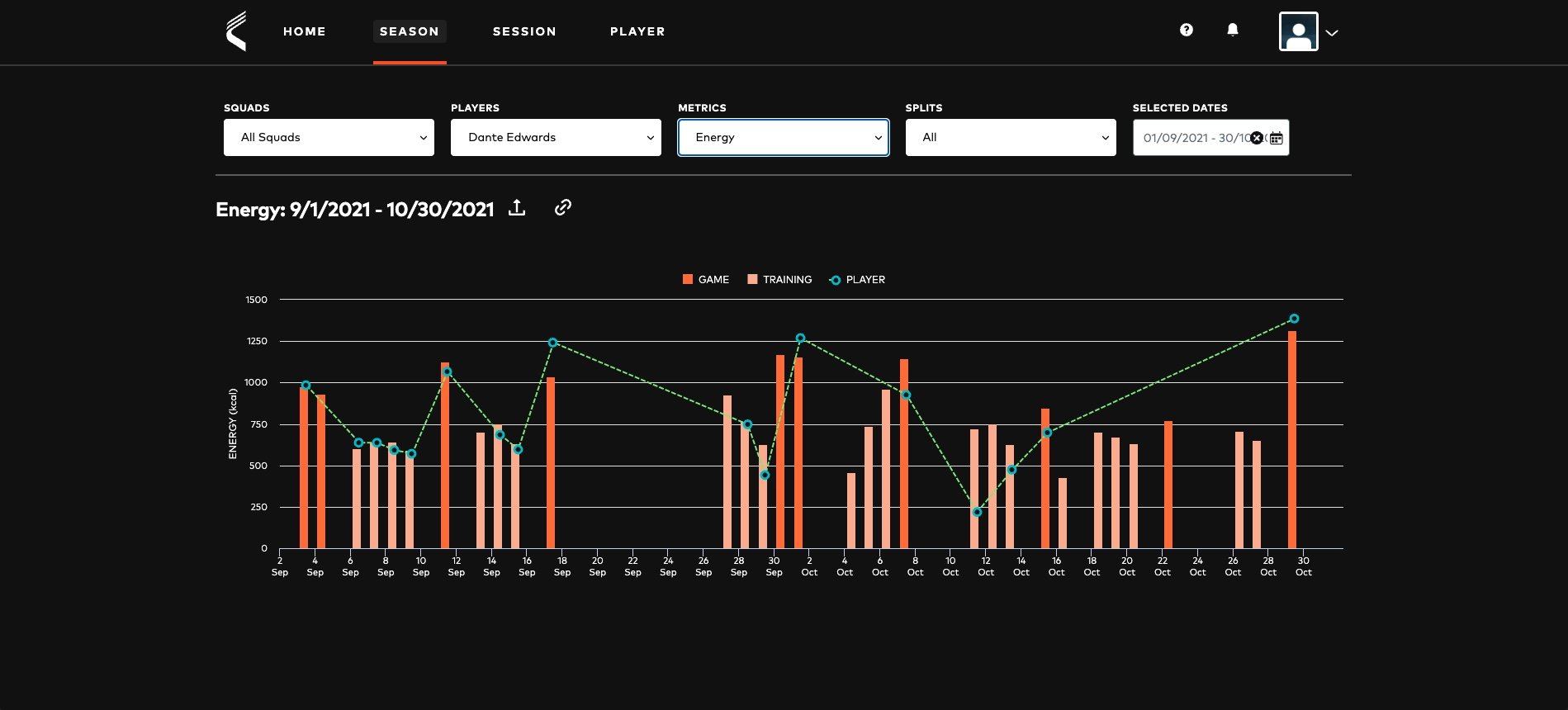
User research was key for the development process, and some suggestions made it to our product backlog. For example, during a trip to Orlando, FL, I spoke with multiple high school football coaches to gain insight on how this product would help them track the progress of their players. Coaches requested the addition of acceleration and deceleration, citing their greater value in athlete analysis than top speed. Afterward, I went back to the team and suggested that we add those metrics to the UI because they already existed in the API.